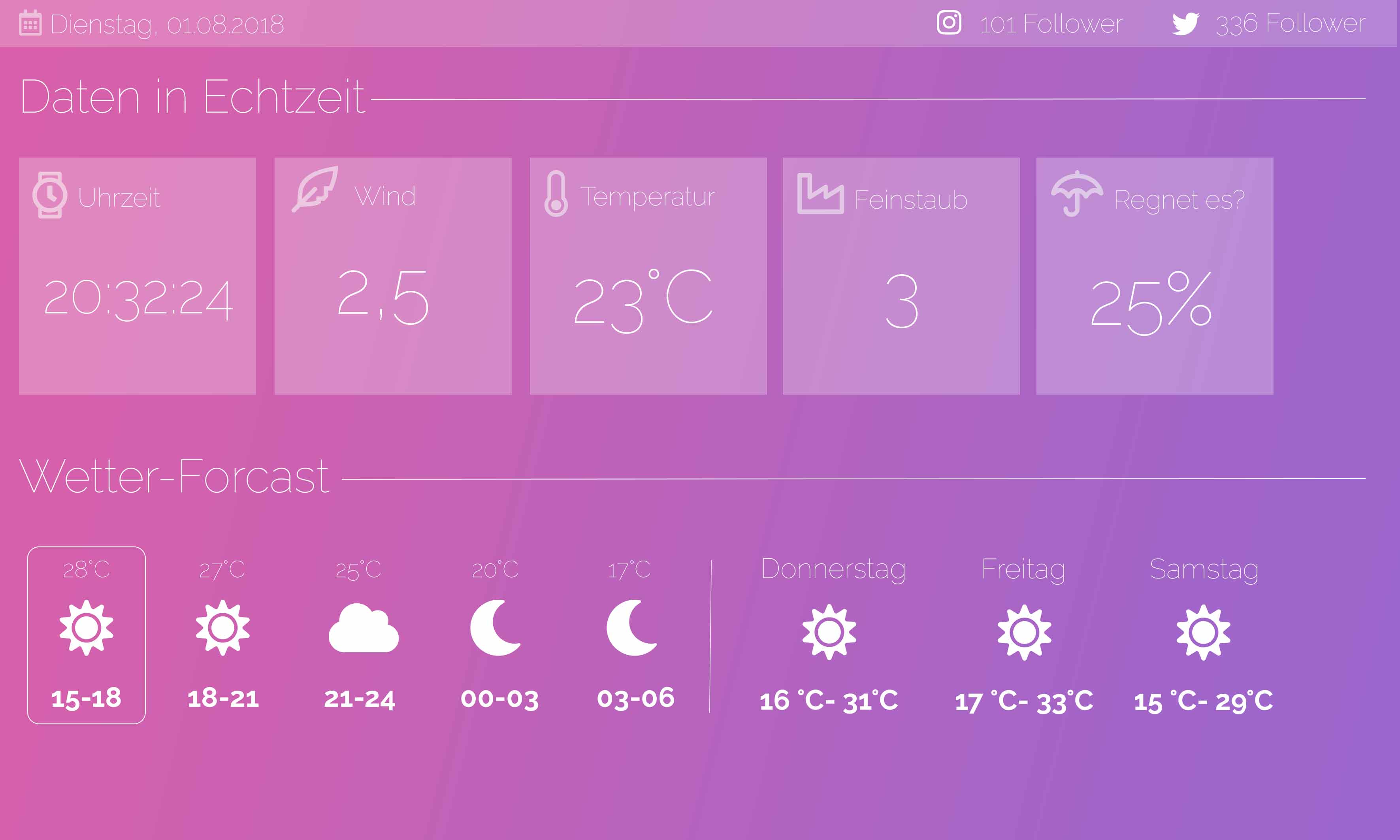
Ich baue mir mein eigenes Wetter-Dashboard - Teil 1: Idee und Design
Mein ehemaliger Kommilitone Kai hat auf Twitter seine eigens-entwickelte Multi-Wetterstation gepostet. Angefixt von dem Gedanken So etwas brauchst du unbedingt auch auf deinem Nachttisch habe ich mich hingesetzt und mir die ersten Gedanken gemacht, was ich eigentlich alles für Daten auf meinem Wetter-Dashboard anzeigen möchte.

Als Wirtschaftsinformatiker bin ich bei der Auswahl der Daten sehr pragmatisch vorgegangen und ich habe überlegt wo ich welche Daten am einfachsten via API abgreifen und in mein Wetter-Dashboard integrieren kann.
Meine Datenquellen
Um einen Wetter-Forcast realisieren zu können, werde ich mich der kostenfreien Schnittstelle von OpenWeatherMap bedienen. Diese bietet im Abstand von drei Stunden einen Wetter-Forcast auf die kommenden fünf Tage. Das ist für mein Vorhaben völlig ausreichend.
Ebenso werde ich die Daten für die aktuelle Windgeschwindigkeit sowie für die Regenwahrscheinlichkeit von OpenWeatherMap beziehen.
Die aktuelle Temperatur sowie die Messung des Feinstaubs werden von einer NodeMCU ermittelt, an das Projekt Luftdaten.Info weitergeleitete und dann dort via API abgerufen und in mein Wetter-Dashboard migriert.
Die Anzeige der Uhrzeit sowie des Datums werden mit HTML und JavaScript-Bordmitteln gelöst werden.
Die Anzahl der Follower versuche ich aus den Schnittstellen von Twitter bzw. Instagram zu extrahieren.
Mein Technology-Stack
Für die Umsetzung meines eigenen Wetter-Dashboards plane ich den Einsatz folgender Web-Technologien:
- Angular soll als Basis-App-Framework zum Einsatz kommen.
- Bulma wird mich bei der einfachen Umsetzung des Layout als CSS-Framework unterstützen.
Mein Zeitplan
Ich werde mir gleich alle nötigen Komponenten auf Amazon bestellen, die ich für die erfolgreiche Umsetzung meines Wetter-Dashboards benötige. Die Einkaufsliste werde ich in meinem weiteren Post veröffentlichen. Wann soll die erste Version Live gehen? Gute Frage. Ich hoffe, dass ich dieses Projekt in den kommenden vier Wochen –also bis Anfang September– realisiert bekomme. Um ganz nah dabei zu sein: Folge mir auf Twitter.
Dir hat gefallen, was du gelesen hast?
Diese Posts könnten dir auch gefallen:
| Making-of: Natalie & das Gefühl von Weihnachten |
|---|
| Flexboxen und weitere Herausforderungen |
| 2020 - Ein Jahr voller neuer Herausforderungen |
Ich blogge hier seit 2011.
